
Homepage
(Seitenübersicht/
Sitemap)
Downloads
Impressum
Gästebuch
|
www.wissenschaft-technik-ethik.de/internetseiten-in-html-2.html |
|
Erstellen von Internetseiten (Webseiten, Homepage) in HTML
Seiteninhalt:
|
|
Hintergrundfarbe: Dass Abwechslung etwas Feines ist, weiß man nicht erst seit Einführung der Webseiten. Doch während früher mühsam mit Farbeimer und Pinsel hantiert wurde, ... |
</TD>
</TR>
</TABLE>
<! Hier wieder Text auf normalem Hintergrund>
Farbig hinterlegten Text erhält man mit SPAN. Der folgende Quelltext:
<SPAN STYLE="background: #ff00ff">
Dieser Textabschnitt<br>
ist farbig hinterlegt.<br>
</SPAN>
führt zum Ergebnis:
Dieser Textabschnitt
ist farbig hinterlegt.
Hintergrundbild:
Für gehobene Designansprüche wird häufig ein Hintergrundbild verwendet.
Das Hintergrundbild wird, wenn es kleiner als die Bildschirmseite ist, wieder und wieder in Zeilen und Spalten aneinander gereiht, wie gleichartige Kacheln an einer Wand. Wenn der Eindruck eines einzigen Bildes entstehen soll, muss das Hintergrundbild (wie eine Tapete) so beschaffen sein, dass es sowohl horizontal als auch vertikal einen "Rapport" besitzt, d. h. dass die Unterkante nahtlos zur Oberkante und die rechte Kante nahtlos zur linken Kante passt.
Wichtig ist, dass das Hintergrundbild zumindest dort, wo Text steht, so beschaffen ist, dass dieser noch vernünftig lesbar ist. Mit Bildbearbeitungssoftware lässt sich ein Bild im Zweifelsfall so anpassen, dass es beim Lesen nicht stört, z. B. Umwandlung in wenige Farbwerte und Umwandlung der Farbwerte in helle Töne, oder einfach Aufhellung des Bildes.
Erzeugung des Hintergrundbildes:
In den <BODY> -Tag, ggfs. zusätzlich zu den weiteren dort stehenden Anweisungen, einfügen:
BACKGROUND="Bildname.png" (Auch andere Bildformate können verwendet werden, z. B. .jpg. Zur Verwendung des patentgeschützten .gif-Formates siehe auch Kapitel 1.5.)
Normalerweise bewegt sich beim Scrollen das Hintergrundbild mit dem Text etc. mit. Steht aber im <BODY> -Tag auch noch BGPROPERTIES=FIXED, dann ist das Hintergrundbild fixiert und der Text gleitet beim Scrollen darüber hinweg. (Mit manchen Browsern funktioniert dies nicht.)
Zu beachten ist nun aber erst recht, dass das Hintergrundbild an keiner Stelle das Lesen von darüber liegendem Text erschweren sollte, denn durch das Schieben von Text über das Hintergrundbild kann ja leicht z. B. Kleingedrucktes über Kleinkariertes geraten.
Farbverläufe auf HTML-Seiten werden normalerweise erzeugt, indem ein sehr schmaler Bildstreifen (geringe Dateigröße!) mit dem gewünschten Farbverlauf als Hintergrundbild verwendet wird. Durch die vielfach wiederholte Aneinanderreihung des einen Bildstreifens entsteht eine durchgehende Seite mit Farbverlauf.
2.3 Frames /1/
Durch Frames werden, auf vorgegebene Bereiche verteilt, im Prinzip mehrere HTML-Seiten nebeneinander auf dem Bildschirm dargestellt. Dadurch kann z. B. am linken oder oberen Bildschirmrand die komplette Liste der Links in einem eigenen Fenster ständig verfügbar gehalten werden, während man rechts davon, bzw. darunter, verschiedene Seiten rauf- und runterscrollen kann.
Inzwischen dürften die meisten Browser in der Lage sein, Frameseiten anzuzeigen. Doch es gibt einige grundsätzliche Nachteile, die es ratsam erscheinen lassen, Frames für Internetseiten nicht zu verwenden:
- Frameseiten werden möglicherweise von Suchmaschinen nicht so gut gefunden.
- Wenn sie mittels Suchmaschine gefunden werden, enthalten die Seiten in der Regel keinen eigenen Navigationsteil mit Links zu den übrigen Seiten, so dass der Benutzer auch nicht zu diesen weiterspringen kann. (Merke: Wenn schon Frames, dann sollte wenigstens jede Seite einen Link (z.B. "Gesamtübersicht") zur Index-Seite haben!)
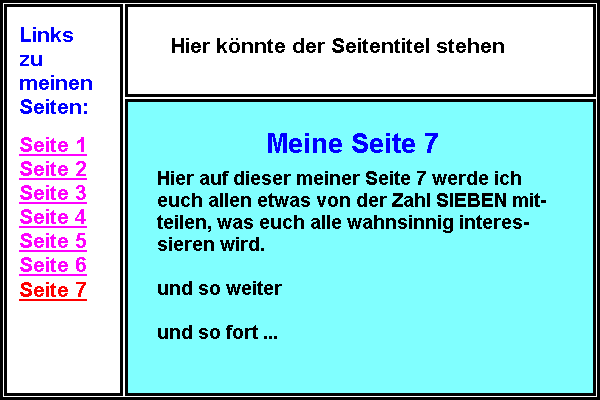
Frames setzen (erläutert am Beispiel der unten skizzierten Bildschirmaufteilung):

Der Beispielbildschirm ist zunächst in zwei Spalten (Columns) im Verhältnis von 20% zu 80% aufgeteilt. Die rechte Spalte ist noch einmal unterteilt in zwei Reihen (Rows) im Verhältnis 25% zu 75%. Die 3 Bereiche sollen genannt werden: BildLinks, BildRechtsOben und BildRechtsUnten. Dann ist die Syntax:
<FRAMESET COLS="20%,80%">
<FRAME SRC="Dateiname1.html" NAME="BildLinks">
<FRAMESET ROWS="25%,75%">
<FRAME SRC="Dateiname2.html" NAME="BildRechtsOben">
<FRAME SRC="Dateiname3.html" NAME="BildRechtsUnten">
</FRAMESET>
</FRAMESET> (2 mal, da 2 mal <FRAMESET>)
ACHTUNG: <FRAMESET> und </FRAMESET> stehen nicht zwischen <BODY> und </BODY> sondern an Stelle von <BODY> und </BODY> !
Fenstergröße kann, statt in %, auch in Pixel angegeben werden. Eine der korrespondierenden Angaben muss dabei ein * (Joker) sein: Das betreffende Fenster wird in seiner Größe an den Bildschirm angepasst, während die anderen Fenster feste Abmessungen haben.
Abgrenzungen: mit BORDER=... im <FRAMESET> -Tag (siehe auch unter "Tabellen")
Bildlaufleisten: In <FRAME SRC> -Tag einfügen SCROLLING=YES oder NO:
Bildlaufleisten im Fenster immer bzw. nie vorhanden. (Normalerweise wäre: je nachdem)
Mit NORESIZE im <FRAME SRC> -Tag: Benutzer kann Fenstergröße nicht durch Ziehen mit dem Mauszeiger ändern.
Die Inhalte der einzelnen Fenster werden als normale, aber gesonderte HTML-Seiten geschrieben und unter Dateiname1.html, Dateiname2.html, Dateiname3.html im gleichen Verzeichnis wie die Hauptseite mit den Frames gespeichert.
Wenn Links in Frames vorkommen, dann muss dem PC gesagt werden, in welchem Fenster die angesprungene HTML-Seite geöffnet werden soll. Dies leistet der TARGET-Befehl, zusammen mit dem selbst definierten Fensternamen:
<A HREF="DateinameXY.html" TARGET="BildRechtsUnten">:
Datei wird im Fenster rechts unten dargestellt.
<A HREF="DateinameXY.html" TARGET="_blank">:
Datei wird in einem neuen Fenster dargestellt.
Weitere TARGET-Möglichkeiten:
_top : Darst. im vollen Fenster, Framestruktur verschwindet.
_self : Darst. im selben Fenster wie Link
_parent : Darst. in einem übergeordneten Frame. Wenn nicht definiert, in neuem Fenster.
Für nicht-framefähige Browser sollte eine Alternative oder wenigstens ein Hinweis geboten werden (sonst sehen die betreffenden Benutzer u.U. gar nichts). Dazu vor </FRAMESET> folgendes einfügen:
<NOFRAMES>
<BODY>
Hier kann ein beliebig langer Text stehen, der nur von nicht-framefähigen Browsern angezeigt wird, anstelle dessen was in den Frames dargestellt wird.
</BODY>
</NOFRAMES>
Auf Frameseiten wird also der <BODY> -Tag nur ggfs. innerhalb des NOFRAMES-Teils eingesetzt.
2.4 Quellen
/1/ Hypertext Markup Language - Die Sprache des World Wide Web
Hubert Partl, Universität für Bodenkultur in Wien, Version 1.4, Aug. 1996
/2/ Internetseiten erstellen und publizieren
Tobias Prinz, tprinz@ix.urz.uni-heidelberg.de
/3/ Ninas Homepagebaukasten
/4/ Internetseite Schritt für Schritt
Oltmanns
/5/ Waberat Kumanuwong ("Moi"): mündliche Mitteilung
Weiterführende Literatur:
Eine sehr umfangreiche HTML-Anleitung auch für Fortgeschrittene findet man unter
www.teamone.de/selfhtml.html
Der Gesamtumfang steht zum Download bereit.
Tipps und Tricks kann man leicht durch suchen und fragen in einschlägigen Foren im Internet erhalten. Beispielsweise im Forum HTML von www.spotlight.de. Außerdem kann man Webseiten herunterladen und speichern, die etwas enthalten das den eigenen Vorstellungen und Wünschen entspricht und im Quelltext nachschauen, wie es die anderen Verfasser gemacht haben.
(c) Heiner Grimm, Clausthal-Zellerfeld
Diese Anleitung zum Erstellen von Internetseiten in HTML darf zum Gebrauch im privaten Bereich und an nicht gewerblichen Schulen frei vervielfältigt und weitergegeben werden, sofern sie dabei vollständig und unverändert bleibt. Jedweder Gebrauch zu gewerblichen Zwecken bedarf einer Lizenzierung durch den Autor.